
Bienvenido a mi blog. Aquí encontrarás todas las cosas que he creado e ido aprendiendo con el tiempo, útiles para ti y tu sitio web.
No llenes tu blog con gadgets (HTML masivo)
23.11.12
HOLAAAAAAAAAAAAAAA!!! (*O*)
..........................................................?
-sonido de grillo: cri cri cri-
(._________.) Tal vez me ausenté un poquito. EN FIN! m(_ _)m GOMEN. No fue mi intención desaparecer pero ya saben los estudios me raptaron (T▽T). Actualmente todo me pinta de maravillas en la universidad, pero bueno... mejor a lo nuestro ....BLOGGER!
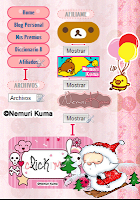
Hoy traigo una pequeña recomendación y es que he notado en muchos blogs el exceso de gadget. Y no lo digo por la cantidad de cosas que ponen en su blog, si hasta yo tengo un buen chorro de cosas flotando en la derecha, la izquierda, arriba y abajo (en todas direcciones XD). A lo que me refiero es a LA CANTIDAD DE CUADROS FLOTANTES QUE TIENEN EN SUS BLOGS. Aún no lo pillan? Vale abajo (↓↓↓) dejo una foto.
¿Ahora sí ya sabes a cuales me refiero? BIEN. Como podrás ver no tengo muchos, a pesar de lo que se ve en mi blog. POR QUÉ? Bueno aquí van los motivos y al final pondré la solución.
MOTIVOS
- No me gusta ver demasiado espacio entre información e información (mira la foto ↓↓↓). Cada blog tiene un tamaño de espacio diferente (unos más que otros).
- Me mareo ver tantas cuadritos en mi ventana de Diseño. No sé ustedes pero yo me perdía a veces, porque tengo un buen de códigos HTML y no me gusta ponerles títulos a todos xD.
- Me parece que se ve más estético el blog si todo está (en lo posible) dentro de un mismo gadget. Ya que en las plantillas de estilo Simple es más notorio la cantidad de gadgets que se emplean.
 |
| EL ESPACIO ENTRE GADGET Y GADGET LO REPRESENTÉ CON LA LETRA I, DE COLOR FUXIA. |
SOLUCIÓN
- DIMINUYE la cantidad de GADGETS, para ser específica los gadgets de HTML/Javascrip.
- UTILIZA UN SOLO GADGET(?) Sé que suena a locura y casi imposible, pero no lo es. Está claro que no puedes utilizar un sólo gadget para la infinidad de códigos que quieres agregar ya que, tu querás de seguro ubicar esos códigos por diferentes partes de tu blog (arriba, abajo, al centro, derecha y/o izquierda). ¿ENTONCES COMO HACER ESTO? En lo posible trata de utilizar 1 a 2 gadget por columna.
- ¿TE ENSEÑO A COMO NO CONFUNDIRTE CON TODOS LOS CÓDIGOS QUE PONDRÁS EN UN SÓLO GADGET? Ok. Yo lo hago de esta forma.
MÉTODO KUMA: Antes de cada código escribe <!--EL NOMBRE DEL CODIGO--> y al final <!--END + EL NOMBRE DEL CÓDIGO--> Por ejemplo:
NOTA
- Puedes colocar infinidad de códigos en el gadget de HTML/Javascrip.
- Por cierto no es necesario que se le ponga título al gadget (ej. si sólo has colocado imágenes :D)
- Para modificar los gadget solo necesita saber su ubicación.
- Por último si tienes algún código de table (tabla), es mejor que lo ubiques en un gadget aparte (sólo) o que si lo quieres tener un gadget HTML masivo (o sea con muchos otros códigos más), no le des clic a Formato RTF o se desconfigurará todo (0-0).
Bueno fue todo por ahora, a ver si más tarde me alcanza tiempo para publicar algo más. Hasta entonces. Jaaane! (○゜ε^○)
Cambios festivos! Xmas is near!!
19.11.12
NAVIDAD! NAVIDA!! BLANCA NAVIDAD~♪ Así es, el espíritu festivo ya me invadió (*-*). Ya siendo quincena de noviembre (aunque la verdad lo fue hace 4 días atrás. LOL) decidí decorar mi blog con la temática navideña!!!
Por ahora sólo he modificado el header y el backgroud del blog, pero aún seguiré con algunos cambios (nuevos gif y una que otra cosa).
AH! Recuerda que a fin de mes finaliza el concurso Yo Diseño (*O*), dentro de los próximos días someteré a votación los banners que diseñaron así asignar los 50 y 40 ptos. al primer y segundo lugar (respectivamente), y así sumarlos a los puntos que ya tienen acumulados. Así que si aún no lo has enviados, estas a tiempo hasta este viernes.
BIEN! Más tarde regreso con un tutorial a decisión mía o a pedido, si tienes un pedido déjalo escrito en comentarios (↓↓↓), lo tendré en consideración dentro de la lista de tutoriales por realizar \(・`(ェ)・)/.
¿Qué es Heading?
18.11.12
Antes que nada mil disculpas por ausentarme del blog, estuve muy ocupada con cosas de la univ y también me ganó la tentación de twitter. LOL. Bueno empecemos.
¿Qué es heading?
Es muy fácil de entender, heading es español significa Título. En otras palabras los headings vienen a ser los títulos de nuestro blog, ya sea por ejemplo el título de la publicación o el de los widgets (perfil, categorías, entradas recientes, etc., etc.). Para un mejor entendimiento dejo una fotito (↓↓↓)
Los heading por lo general en las plantillas básicas (la simple por ejemplo) siempre se encuentra alineado hacia la izquierda, en la foto (↑↑↑) se observa que están centrados. Así es! Se puede modificar el heading y alinearlo a la izquierda o centrado. Si quieres aprender a como centrar los headings, visita esta publicación Centrando la cabecera de mi blog y también todo lo demás!
Nota: si quieres alinear los headings a la izquierdo lo único que debes hacer es cambiar el center (centro) o rigth (derecha) por left (izquierda).
Es todo, lamento haber demorado (^^). No olvides participar en le encuesta (*o*).
[ VOLVER A DICCIONARIO BLOGGER ]
Pequeños cambios "NO AL PLAGIO INDISCRIMINADO"
13.11.12
Ok tal vez dramatizé demasiado con el título (*≧▽≦)ノシ)) pero es la verdad, aquí va la explicación (0 ω0).
No sé si ya se habrán dado cuenta pero, desactive el clic derecho (y si no, seguro que lo estás probando ahora? LOL). Bueno no lo hice por maldad, lo hice porque quería hacerles recordar que es mejor crear tu propia info o recursos (etc.) o de perdida modificar esa info a tu manera. Y no solamente tomarla y publicar en tu blog como si fuera tuya con un simple 'Control+C' (copiar) y 'Control+V' (pegar).
Si porque a pesar que desactive el clic derecho y no puedan guardarse imágenes, aún se puede seleccionar el texto y hacer uso del teclado para copiar y pegar. Sin embargo, no sería mejor ser original? ¿SI VERDAD?
Igual no se preocupen que si publico imágenes, las pondré con link de descarga o el código para que las puedan copiar con Control+C y pegar con Control+V.
 Así que en definitiva nada cambió, sólo que aparecerá esa ventanita de aviso haciendo que recuerden que no es bueno plagio y es mejor ser original, en caso contrario dar los crédito a su debido autor. No lo digo sólo por mí, ya que yo también uso información de otras webs. Ah! y si tomas la info y la modificas, de igual forma dale los créditos a su autor.
Así que en definitiva nada cambió, sólo que aparecerá esa ventanita de aviso haciendo que recuerden que no es bueno plagio y es mejor ser original, en caso contrario dar los crédito a su debido autor. No lo digo sólo por mí, ya que yo también uso información de otras webs. Ah! y si tomas la info y la modificas, de igual forma dale los créditos a su autor.Por último dejaré el código que usé para desactivar el 'clic derecho', en caso lo quieran también. Mil gracias a pczeros.blogspot.com por el publicar el código(人´∀`*)y gracias a ustedes por su comprensión.
CÓDIGO PARA DESACTIVAR CLIC DERECHO
PASO 1: Clic en 'Diseño → Agregar un gadget → HTML/Javascript'
PASO 2: Copia y pega el sgte código...
CÓDIGO PARA DESACTIVAR CLIC DERECHO
PASO 1: Clic en 'Diseño → Agregar un gadget → HTML/Javascript'
PASO 2: Copia y pega el sgte código...
PASO 3: Guardar, listo! El código ya está activo en tu blog, adjunto también se muestra una imagen. Puedes cambiar la imagen por otra que desees sólo modificando http://img822.imageshack.us/img822/7507/noalplagiokuma.png por el URL de la imagen que desees.
Ok hasta más rato ヽ(。ゝω・。)ノ
¡Novedades! ¡¡Novedades!! ¡¡¡Novedades!!! NO-VE-DA-DES
12.11.12
BUENAS NOCHES!! Estoy muy feliz por que poco a poco estoy aprendiendo cosas nuevas y lo mejor es que puedo compartirlas con ustedes.
Bueno terminé exitosamente mi semana de exámenes parciales y regresé con dos nuevos tutoriales que fueron a pedido, claro que de todos modos los iba a publicar, pero me alegra muchísimo que me soliciten publicarlos. Eso me hace sentir en cierta medida útil y buena para algo más jejej (; u;).
Sin hacer tantos rodeos les haré un breve recorrido por las cosillas nuevas que le agregue.
 |
| NO ES NUEVO SOLO LE AGREGUE UN EFECTO, Y LO PERSONALIZÉ, ESTE TUTORIAL LO PROGRAMÉ PARA SER PUBLICADO MAÑANA POR MAÑANA. ASÍ QUE NO TE LO PIERDAS. |
 |
| OH SÍ! ENCONTRÉ ESTE TUTORIAL Y LO PUSE EN PRÁCTICA. VE A LA PUBLICACIÓN ATENTIOR A ESTA, AHÍ ESTÁ EL TUTORIAL. |
 |
| AMO ESTA SECCIÓN ES TAN...TAN ¡¡CUTE!! TENGO UN NUEVO MENÚ, DOS NUEVOS BOTONES DE AFILIACIÓN Y LO MEJOR, AHORA TENGO EL BOTÓN PARA 'SUBIR' QUE APARECE Y DESAPARECE (AL BAJAR Y SUBIR). |
KYAAAAAAAAAAAAAAAAAAA!!! Bueno me retiro ya y continuaré viendo 1,000 maneras de morir (*-*) wujuuuu!!!
Suscribirse a:
Comentarios (Atom)














