HOLAAAAAAAAAAAAAAA!!! (*O*)
..........................................................?
-sonido de grillo: cri cri cri-
(._________.) Tal vez me ausenté un poquito. EN FIN! m(_ _)m GOMEN. No fue mi intención desaparecer pero ya saben los estudios me raptaron (T▽T). Actualmente todo me pinta de maravillas en la universidad, pero bueno... mejor a lo nuestro ....BLOGGER!
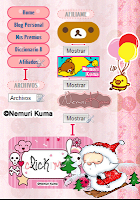
Hoy traigo una pequeña recomendación y es que he notado en muchos blogs el exceso de gadget. Y no lo digo por la cantidad de cosas que ponen en su blog, si hasta yo tengo un buen chorro de cosas flotando en la derecha, la izquierda, arriba y abajo (en todas direcciones XD). A lo que me refiero es a LA CANTIDAD DE CUADROS FLOTANTES QUE TIENEN EN SUS BLOGS. Aún no lo pillan? Vale abajo (↓↓↓) dejo una foto.
¿Ahora sí ya sabes a cuales me refiero? BIEN. Como podrás ver no tengo muchos, a pesar de lo que se ve en mi blog. POR QUÉ? Bueno aquí van los motivos y al final pondré la solución.
MOTIVOS
- No me gusta ver demasiado espacio entre información e información (mira la foto ↓↓↓). Cada blog tiene un tamaño de espacio diferente (unos más que otros).
- Me mareo ver tantas cuadritos en mi ventana de Diseño. No sé ustedes pero yo me perdía a veces, porque tengo un buen de códigos HTML y no me gusta ponerles títulos a todos xD.
- Me parece que se ve más estético el blog si todo está (en lo posible) dentro de un mismo gadget. Ya que en las plantillas de estilo Simple es más notorio la cantidad de gadgets que se emplean.
 |
| EL ESPACIO ENTRE GADGET Y GADGET LO REPRESENTÉ CON LA LETRA I, DE COLOR FUXIA. |
SOLUCIÓN
- DIMINUYE la cantidad de GADGETS, para ser específica los gadgets de HTML/Javascrip.
- UTILIZA UN SOLO GADGET(?) Sé que suena a locura y casi imposible, pero no lo es. Está claro que no puedes utilizar un sólo gadget para la infinidad de códigos que quieres agregar ya que, tu querás de seguro ubicar esos códigos por diferentes partes de tu blog (arriba, abajo, al centro, derecha y/o izquierda). ¿ENTONCES COMO HACER ESTO? En lo posible trata de utilizar 1 a 2 gadget por columna.
- ¿TE ENSEÑO A COMO NO CONFUNDIRTE CON TODOS LOS CÓDIGOS QUE PONDRÁS EN UN SÓLO GADGET? Ok. Yo lo hago de esta forma.
MÉTODO KUMA: Antes de cada código escribe <!--EL NOMBRE DEL CODIGO--> y al final <!--END + EL NOMBRE DEL CÓDIGO--> Por ejemplo:
NOTA
- Puedes colocar infinidad de códigos en el gadget de HTML/Javascrip.
- Por cierto no es necesario que se le ponga título al gadget (ej. si sólo has colocado imágenes :D)
- Para modificar los gadget solo necesita saber su ubicación.
- Por último si tienes algún código de table (tabla), es mejor que lo ubiques en un gadget aparte (sólo) o que si lo quieres tener un gadget HTML masivo (o sea con muchos otros códigos más), no le des clic a Formato RTF o se desconfigurará todo (0-0).
Bueno fue todo por ahora, a ver si más tarde me alcanza tiempo para publicar algo más. Hasta entonces. Jaaane! (○゜ε^○)




mi blog carece de esceso XD es muy lindo tu consejo
ResponderEliminarSi Candela-chan tu blog está muy bien organizado (*0*)...este consejo lo digo en general porque ya se me había pasado por la cabeza hace años XD
Eliminarmuchas gracias yo voy a estar ausente este finde y la semana ke viene y el fin de semana ke viene :-/ bufff bueno bye n.n
Eliminar(0.0) tanto? y eso por qué Candela-chan (.3.)?
Eliminarpor ke la semana ke viene tengo 14 examenes y la ke viene 2 dificiles -.- ke rollo tengo ganas de acabar
EliminarBueno ya casi es diciembre :D ya mero acaba el año X3 ánimos hasta el final (*O*)!!
EliminarGenial Concejo *u*
ResponderEliminarTe extrañaba u_u Bss! :)
awwwwwwwww Marria-chan (;w;)... me too! Espero no tener que ausentarme por mucho tiempo de nuevo :3
Eliminarwawa:3yo tuve que hacer eso con mi blog!!!gracias por decirnos el metodo kuma(^-^)/\
ResponderEliminarjejeje de nada Dayi (^^) y placer en compartir los que sé :D
EliminarBuen consejito :3
ResponderEliminartienes un lindo blog
Kuma…kuma..!!! ;-;
ResponderEliminarHelp me!! :c
Recuerdas ese menú que tenía en mi blog? :T
Ese…. El que se deslizaba D’:
De un día para otro perdió ese efecto mágico y ya no se mueve D:
Están solo las imágenes -.-
Y no sé que hacer >.<!
Revise todo los códigos y están bien puestos D’:
y…y….y….y ….. me gustaba tanto que me da penita borrarlo T.T
Que hago ;-;???
Eso era -.-
Espero que estés bien y FIGHTING!! (con tus estudios ^^’)
Hola Danni-chan :D uhmm tendría que ver tu blog para ver como está, ahorita no puedo xq estoy en la univ pero, ni bien llego a casa que será en 1hr +o- le echaré una ojeadita. Ok? :D Nos vemos!
Eliminar